18600436798

Grid System in Graphic Design
平面设计中的网格系统

Grid System in Graphic Design
有一个规则是:插图在尺寸上的差别越小,设计就越能创造出一种平和感。作为一种控制系统,网格系统提供了一种更为简单的方式来理性地组织二维与三维空间。
---
译者注:以往把 Point 译为「磅数」都是直译,正确的中文译名应为「点」或「点数」。
---
如今大多数的印刷品都是遵循 DIN (德意志标准化协会)系统标准,设计师也建议使用这个标准中常用的纸张尺寸。
---
现代排版度量系统是建立在点制的基础上,该系统是以巴黎字体商菲尔曼 · 迪多(Firmin Didot,1712 — 1768)命名的。
---
一般来说,8 至 12 点的字号最适用于书籍的正文、小册子或图录。
---
通常小字号的细体用于旁注和图注,而半粗体和斜体用于副标题字体,更大的字号用作于主标题字体。
---
对于正常的印刷品来说,我们的眼睛与它的阅读距离一般为 30 — 35 cm,字号的大小也应该按这个距离来计算。字号太大或太小都会让读者读起来很费力,也容易产生疲劳感。
-
根据已被普遍认可的经验值,大约每行 7 个单词是一个比较合适的长度。
---
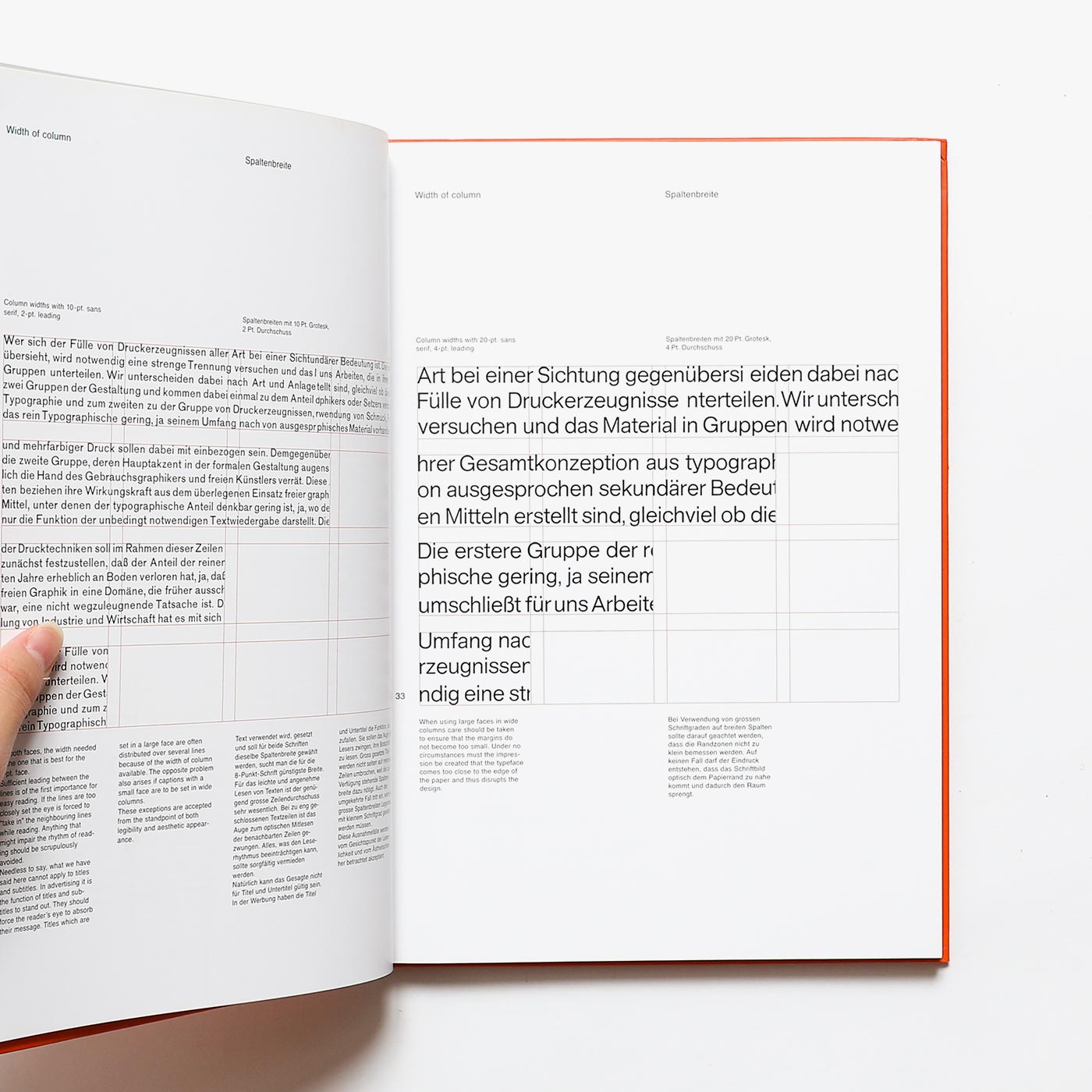
版面编排最重要的问题之一就是如何选择一个合适的栏宽来让阅读变得更加容易。
-
太长或太短的栏宽都会降低阅读的记忆力,因为读者的注意力是十分有限的。
-
有一个经验可以参考,那就是在一个版面中每行大约平均 10 个单词左右是比较容易阅读的。
-
合适的行距是决定易读性的首要因素。如果行距太窄,那么眼睛就容易被相邻的行干扰,导致阅读时容易串行。
---
行距太窄就会削弱阅读的速度,因为读者会通过眼睛同时接收上下两行的文本信息,而眼睛又无法精确地对焦在过分接近的两行之上,所有每一行文本周围都应该预留一定的视觉区域。如果读者的视觉焦点无法集中,那么他们的注意力就会浪费在错误的地方,阅读起来也更容易产生疲劳感。
-
过宽的行距会让读者很难把文本中的上下两行联系起来,并让人产生不确定性和疲劳感。
-
版面通常是由 3 到 4 种或更多不同的字号所组成。所以为了确保能呈现出一个既规范又灵活的编排设计,就必须针对各个字号的行距进行分别调整。
---




相对来说 ,大段的文本不仅需要有较宽的行距,还需要利用段落来区分。在视觉上,段落可以通过在段落之间空行,或者在首行缩进,或者利用首字母和小型大写字母来区分。
---
诗集的行距也特别重要,甚至会对读者造成一定的心理影响。在对诗歌进行排版时,特别需要注意在文本行的长度、字号、行距和书籍页面尺度之间创造出一种张弛有度的关系。按照一般规划,诗集的行距要设置得比一般文本大一些。这样可以使每行的文字都显得更加肯定。
---
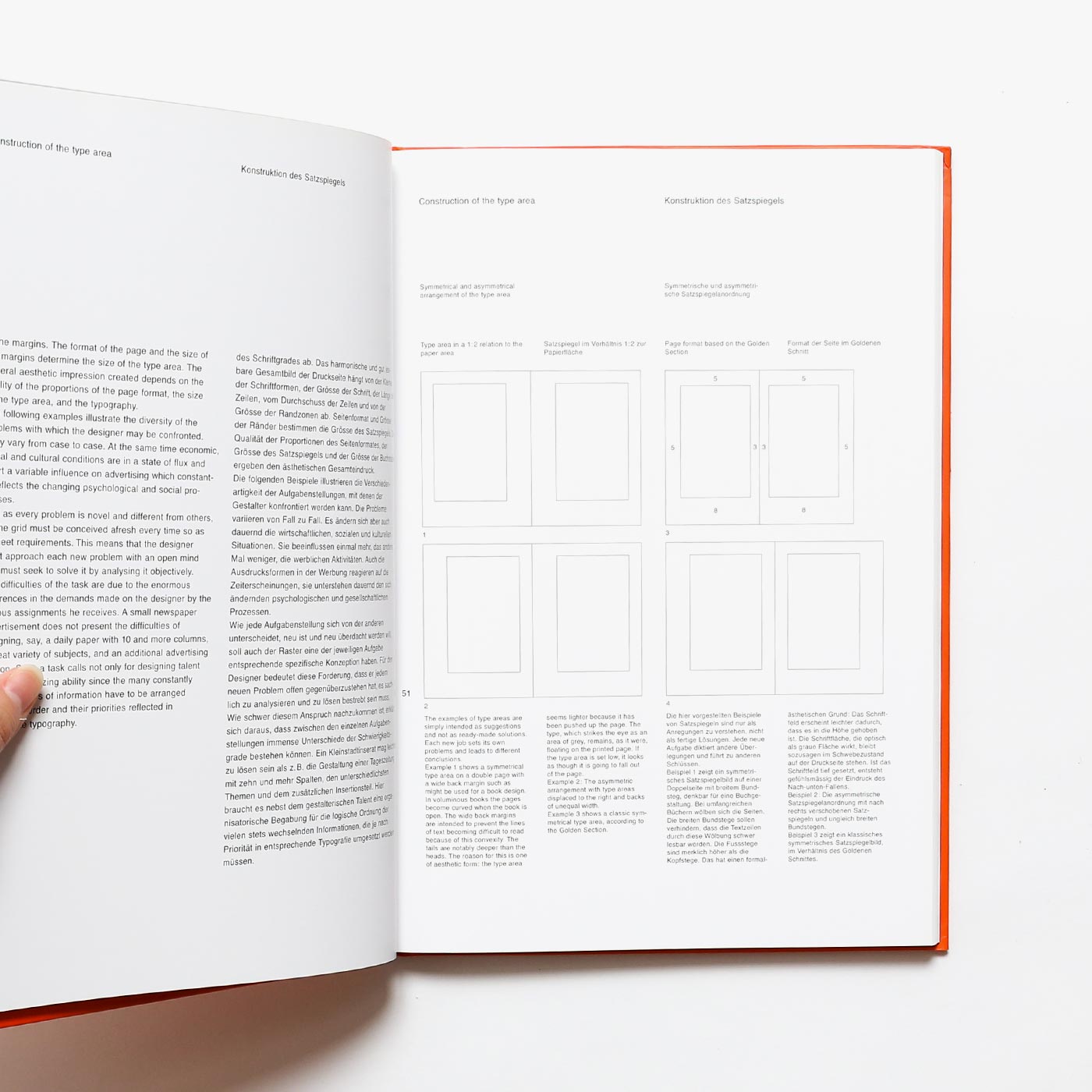
图 4 有着一个比例合适的页边距,它看起来很舒服。而且很明显这是一本书对页中的左半部分,因为页面中的右边页边距预留出的宽度足以应付装订时需要损耗的宽度。
---
为了保证字体风格的统一,标题尽量采用与正文一样的字体。不论在什么环境下,不同字体在进行混合使用时,千万不要使用风格近似的两种字体。比如说 Helvetica 不能与 Univers 进行混合使用,Garamond 不能与 Bodoni 进行混合使用。
---
不同字号的字体也能提供清晰的层级关系,例如 9 号点的字号就容易与 6 号点的字号区分。
---
字重和字号上的清晰对比,可以让读者的阅读过程变得高效和简单。
---
宽栏字号必须比窄栏的字号大一些,只有这样才能保证版心的平衡以及版面中统一的节奏感。
---
在阅读宣传册、书籍以及报纸时,眼睛的正常阅读距离大约在 30 到 35cm 之间。
---
在一个成熟的网格系统中,不仅正文字体需要与图片对齐,同样版面中的图注、正文标题、标题与副标题都需要与图片对齐。为了显示图注与正文之间的层级关系,图注字体通常会用斜体或者小字号的字体来区分。如果需要图注字体与正文的文本对齐,那么就必须同时考虑它们的行距,并确保它们高度相同。
---
如果图注在图片下方,那么在图注与图片之间应保持间隔一行的距离。
-
在进行这类计算时,必须保证正文字体的字号和行距值与标题字体的字号和行距值之间具备一定的倍率关系。例如,我们选择一个 20 点的字号、24 点的行距作为标题(=24点),就能与两行 10 点字号、12 点行距的正文字体对齐(=24点)。
---
在网格系统中,图片的顶边应该与文本行中大写字母的顶端对齐,图片的底边应该与文本行中小写字母的降部线对齐。
---
标题与正文之间的大量留白表示一种停顿,同时还强调标题的重要性。
---
留白在版面中有着十分重要的视觉和美学作用,只要适当地利用它,就可以使整个版面变得轻盈、通透甚至更易读。
---
竖图给人一种力量感,并充满活力。
---
总之,丰富的版面变化离不开优质的图片和字体的款式、字号的大小和粗细、罗马正体或斜体,同时这些元素也给设计师提供了一个发挥才能的空间。
---
如果想要使被裁切的图片增添视觉稳定性,不妨可以用一张有色胶片做衬底。这样照片就被牢牢地固定在网格中了,它的高度和宽度也与网格完全吻合。
-
还有一种可行的方法,那就是利用两条与网格比例一致的边框(顶边和底边)来裁切图片。
---
通常,在一个精确的网格系统里,每个文本行距必须要与某张图片的顶边和底边对齐。
---
版面四周的页边距留得比较宽裕,这样就可以使在黑色背景中的摄影插图显得更加稳定。
---
当代编排设计要求设计师逻辑、系统地组织版面中的文本与图片:
在版面中,标题的字号和位置保持一致,从始至终都应使用同一款字体。
副标题的字号一致,并在页面中与上下文保持相同的距离。
图注中的字号一致,并与插图保持相同的编排关系。
所有版面中的文本和插图应使用统一的网格系统。
标题的字号一致,并与段落文本保持相同的编排关系。
旁注的设计同上。
所有插图元素(如图片、图表、统计数据等等)都应按单元网格的大小来编排。
所有照片的拍摄风格都应一致。
插图的立场应该是客观的,并保持他们的风格一致。
统计数据的表现形式也应保持一致。
同类型的文本的字体和颜色应保持一致。
字号相同的文本的行距
分割文本段落时应使用一行、两行或者更多的整行空行,千万不要使用半行,否则下一栏的文本行将与前一栏的文本行错位不齐。
---
在放置文本和图片时,一定要注意视平线的高度,即观众看到它们的高度,通常情况下,离地 170cm 是比较合理的视平线高度。
---
这张透视图向我们展示了三维空间是如何借助网格来组织和表达各种平面和立体元素的。
-
单色的地板可以很好的衬托出其他形式的元素。
---
在自然界里,秩序系统主导着生命和物质的生长和构造。对秩序的不断探寻,使得人类与其他物种区别开来,就连最原始的人类也曾创造出令人叹为观止的几何式装饰图案。这种通过秩序来统治混乱的欲望反映了人类的深层次精神需求。
引自 摘选
扫描二维码分享到微信